零基礎也能快速上手!超直覺HTML&CSS網頁設計
商品資訊
相關商品
商品簡介
作者簡介
目次
書摘/試閱
商品簡介
.曾經學過HTML與CSS的基礎,想要進一步學習的人
.一路以來都是自學,想參考別人的程式碼的人
.想讓自己的程式碼變得更簡潔的人
.想知道常見的某個網頁設計該如何撰寫的人
有以上情況的人都可以在書中找到答案。
光是看到網頁設計
就知道該使用哪些HTML標籤與CSS語法
超直覺網頁設計書!
本書整理了許多能於網頁設計第一線應用的內容,
主要包含網頁設計常見的四大設計類別:
「背景、圖片、照片裝飾」、「標題與文字的裝飾」
「版面編排」與「按鈕設計」,
也包含「聯絡我們表單」的介面該如何撰寫,
以及藏在Google搜尋結果頁面背後的結構化資料語法,
另外還會介紹一些方便網頁設計、網頁程式撰寫的網路服務。
還會透過圖片說明網頁設計靈感。
.一路以來都是自學,想參考別人的程式碼的人
.想讓自己的程式碼變得更簡潔的人
.想知道常見的某個網頁設計該如何撰寫的人
有以上情況的人都可以在書中找到答案。
光是看到網頁設計
就知道該使用哪些HTML標籤與CSS語法
超直覺網頁設計書!
本書整理了許多能於網頁設計第一線應用的內容,
主要包含網頁設計常見的四大設計類別:
「背景、圖片、照片裝飾」、「標題與文字的裝飾」
「版面編排」與「按鈕設計」,
也包含「聯絡我們表單」的介面該如何撰寫,
以及藏在Google搜尋結果頁面背後的結構化資料語法,
另外還會介紹一些方便網頁設計、網頁程式撰寫的網路服務。
還會透過圖片說明網頁設計靈感。
作者簡介
小林masayuki(網頁設計師)
目前是自由工作者的網頁設計師,提供網頁設計、程式設計的一條龍服務。擅長簡單易懂的設計,主要負責建置中小型企業的官方網站。一直以來都透過Twitter(@pulpxstyle)分享自己的經驗以及可在網頁設計第一線應用的小祕訣與靈感。
目前是自由工作者的網頁設計師,提供網頁設計、程式設計的一條龍服務。擅長簡單易懂的設計,主要負責建置中小型企業的官方網站。一直以來都透過Twitter(@pulpxstyle)分享自己的經驗以及可在網頁設計第一線應用的小祕訣與靈感。
目次
Chapter 1 背景、圖片、照片裝飾
1 在照片下方鋪一層錯位的背景色
2 利用錯位的斜線背景裝飾照片
3 利用錯位的點狀背景裝飾照片
4 讓拍攝主體的陰影位移,藉此突顯拍攝主題
5 在照片套用斜線外框
6 在角落裝飾三角形
7 裁切邊角
8 讓標誌的白背景變成透明色
9 照片濾鏡
照片濾鏡 斜線
照片濾鏡 圓點
照片濾鏡
10 改變圖片的形狀
11 利用文字的形狀裁切圖片
Chapter 2 標題與文字的裝飾
1 標題
疊合雙色線的標題-偽元素
疊合雙色線的標題-linear-gradient
在左右兩側配置線條的標題
對話框式的標題
製作以手寫英文字母為背景的標題
搭配英文字母與線條的標題
搭配數字與線條的標題
裝飾簡單的標題
2 文字裝飾
像是螢光筆描繪的底線
強調每個文字
波浪線
背景色(box-decoration-break)
如同筆記本般的分割線
Chapter 3 按鈕設計
1 彼此錯開的斜線背景與背景色
2 彼此位移的框線與背景色
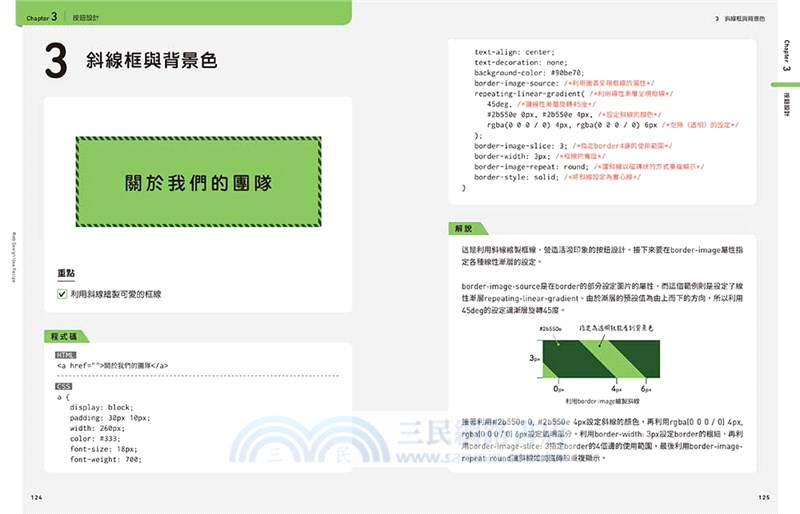
3 斜線框與背景色
4 漸層
5 背景色與線條
6 背景色、點與線條
7 背景色與簡潔有力的箭頭
8 在圓角矩形背景套用背景色與植入簡易版箭頭
9 背景色與箭頭
背景色與箭頭(外部連結)
10 背景色與新增視窗
11景色與邊角加上三角箭頭
13 扭曲的圓形與簡易版箭頭
14 壓在圓形上面的文字與簡易版箭頭
15 圓與線
Chapter 4 版面編排
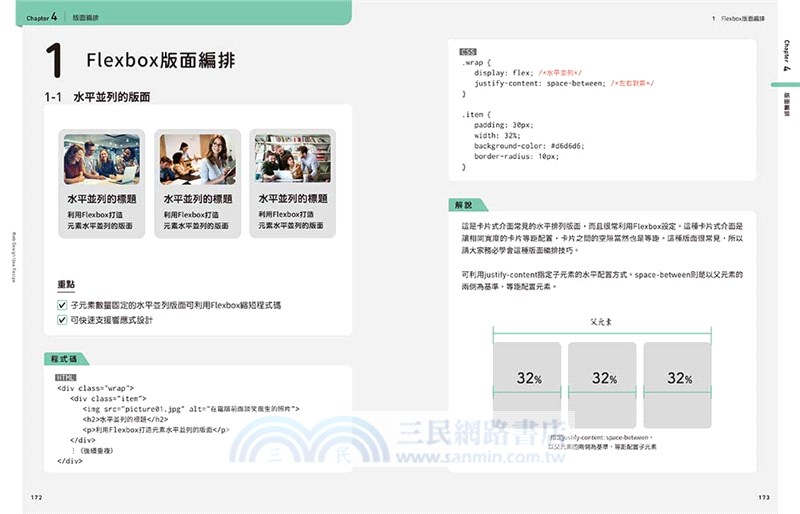
1 Flexbox版面編排
水平並列的版面
跨行水平並列的版面
全域導覽列
標頭編排
麵包屑列表
分頁導覽列版面
水平排列的內容的垂直居中對齊
讓水平並列的第偶數個內容採用不同的格式
表單版面
定義列表版面
只有卡片版面的按鈕靠下對齊
2 只有照片是滿版配置
3 Pinterest風格的卡片版面
4 時髦的上下左右置中配置
5 陽春版輪播版面
6 陽春版折疊式選單
Chapter 5 聯絡我們表單
1 限定聯絡之際的必要項目
2 讓輸入欄位的數量減至最低
3 根據內容拆解輸入欄位
姓名
地址
4 讓標籤與輸入欄位垂直排列
5 依照方便輸入的順序排列與分類欄位
6 根據郵遞區號自動輸入地址
7 表單自動填寫功能
8 依照輸入的內容指定type屬性
9 打造在智慧型手機顯示也容易點擊的設計
10 讓必填項目更容易辨識
11 在表單之外撰寫標籤、例句與補充內容
12 在每個項目配置錯誤訊息
13 利用HTML撰寫陽春版表單驗證功能
14 注意「送出」「修正」按鈕的設計與位置
15 增加聯絡方式
16 在感謝頁面刊載內容
Chapter 6 可於第一線使用的網頁工具以及素材網站
1 網頁工具
Beautiful CSS 3D Transform Examples
Generate Blobs
wordmark
Frontend Toolkit
Neumorphism.io
Griddy
2 照片
Pexels
Free Stock Photos – BURST
GIRLY DROP
O-DAN
3 插圖
soco-st
Loose Drawing
恰到好處的插圖
shigureni free illust
插圖導覽
Linustock
Open Peeps
Chapter 7 Google搜尋結果頁面的對策
1 在維護網站之際
2 報導資訊
3 麵包屑列表
4 常見問題
5 我的商家
1 在照片下方鋪一層錯位的背景色
2 利用錯位的斜線背景裝飾照片
3 利用錯位的點狀背景裝飾照片
4 讓拍攝主體的陰影位移,藉此突顯拍攝主題
5 在照片套用斜線外框
6 在角落裝飾三角形
7 裁切邊角
8 讓標誌的白背景變成透明色
9 照片濾鏡
照片濾鏡 斜線
照片濾鏡 圓點
照片濾鏡
10 改變圖片的形狀
11 利用文字的形狀裁切圖片
Chapter 2 標題與文字的裝飾
1 標題
疊合雙色線的標題-偽元素
疊合雙色線的標題-linear-gradient
在左右兩側配置線條的標題
對話框式的標題
製作以手寫英文字母為背景的標題
搭配英文字母與線條的標題
搭配數字與線條的標題
裝飾簡單的標題
2 文字裝飾
像是螢光筆描繪的底線
強調每個文字
波浪線
背景色(box-decoration-break)
如同筆記本般的分割線
Chapter 3 按鈕設計
1 彼此錯開的斜線背景與背景色
2 彼此位移的框線與背景色
3 斜線框與背景色
4 漸層
5 背景色與線條
6 背景色、點與線條
7 背景色與簡潔有力的箭頭
8 在圓角矩形背景套用背景色與植入簡易版箭頭
9 背景色與箭頭
背景色與箭頭(外部連結)
10 背景色與新增視窗
11景色與邊角加上三角箭頭
13 扭曲的圓形與簡易版箭頭
14 壓在圓形上面的文字與簡易版箭頭
15 圓與線
Chapter 4 版面編排
1 Flexbox版面編排
水平並列的版面
跨行水平並列的版面
全域導覽列
標頭編排
麵包屑列表
分頁導覽列版面
水平排列的內容的垂直居中對齊
讓水平並列的第偶數個內容採用不同的格式
表單版面
定義列表版面
只有卡片版面的按鈕靠下對齊
2 只有照片是滿版配置
3 Pinterest風格的卡片版面
4 時髦的上下左右置中配置
5 陽春版輪播版面
6 陽春版折疊式選單
Chapter 5 聯絡我們表單
1 限定聯絡之際的必要項目
2 讓輸入欄位的數量減至最低
3 根據內容拆解輸入欄位
姓名
地址
4 讓標籤與輸入欄位垂直排列
5 依照方便輸入的順序排列與分類欄位
6 根據郵遞區號自動輸入地址
7 表單自動填寫功能
8 依照輸入的內容指定type屬性
9 打造在智慧型手機顯示也容易點擊的設計
10 讓必填項目更容易辨識
11 在表單之外撰寫標籤、例句與補充內容
12 在每個項目配置錯誤訊息
13 利用HTML撰寫陽春版表單驗證功能
14 注意「送出」「修正」按鈕的設計與位置
15 增加聯絡方式
16 在感謝頁面刊載內容
Chapter 6 可於第一線使用的網頁工具以及素材網站
1 網頁工具
Beautiful CSS 3D Transform Examples
Generate Blobs
wordmark
Frontend Toolkit
Neumorphism.io
Griddy
2 照片
Pexels
Free Stock Photos – BURST
GIRLY DROP
O-DAN
3 插圖
soco-st
Loose Drawing
恰到好處的插圖
shigureni free illust
插圖導覽
Linustock
Open Peeps
Chapter 7 Google搜尋結果頁面的對策
1 在維護網站之際
2 報導資訊
3 麵包屑列表
4 常見問題
5 我的商家
書摘/試閱
前言
這本網頁設計創意集是根據我在Twitter介紹的網頁製作小祕訣撰寫,書中也進一步說明了這些小祕訣的原理。
.曾經學過HTML與CSS的基礎,想要進一步學習的人
.一路以來都是自學,想參考別人的程式碼的人
.想讓自己的程式碼變得更簡潔的人
.想知道常見的某個網頁設計該如何撰寫的人
上述這些族群都是本書的目標對象。本書的主題是「讓大家光是看到網頁設計,就知道該使用哪些HTML標籤與CSS語法」,也會進一步透過圖片說明那些沒辦法在Twitter說清楚的網頁設計靈感。
本書整理了許多能於網頁設計第一線應用的內容,主要包含網頁設計常見的「背景、圖片、照片裝飾」「標題與文字的裝飾」「版面編排」與「按鈕設計」這四大設計類別,也包含「聯絡我們表單」的介面該如何撰寫,以及藏在Google搜尋結果頁面背後的結構化資料語法,另外還會介紹一些方便網頁設計、網頁程式撰寫的網路服務。
如果本書能成為初出茅盧的網頁設計師的武功祕笈,或是作為你的設計公司的新人教育教材使用,那真是作者無上的榮幸。
2022年1月
小林masayuk
這本網頁設計創意集是根據我在Twitter介紹的網頁製作小祕訣撰寫,書中也進一步說明了這些小祕訣的原理。
.曾經學過HTML與CSS的基礎,想要進一步學習的人
.一路以來都是自學,想參考別人的程式碼的人
.想讓自己的程式碼變得更簡潔的人
.想知道常見的某個網頁設計該如何撰寫的人
上述這些族群都是本書的目標對象。本書的主題是「讓大家光是看到網頁設計,就知道該使用哪些HTML標籤與CSS語法」,也會進一步透過圖片說明那些沒辦法在Twitter說清楚的網頁設計靈感。
本書整理了許多能於網頁設計第一線應用的內容,主要包含網頁設計常見的「背景、圖片、照片裝飾」「標題與文字的裝飾」「版面編排」與「按鈕設計」這四大設計類別,也包含「聯絡我們表單」的介面該如何撰寫,以及藏在Google搜尋結果頁面背後的結構化資料語法,另外還會介紹一些方便網頁設計、網頁程式撰寫的網路服務。
如果本書能成為初出茅盧的網頁設計師的武功祕笈,或是作為你的設計公司的新人教育教材使用,那真是作者無上的榮幸。
2022年1月
小林masayuk
主題書展
更多
主題書展
更多書展本週66折
您曾經瀏覽過的商品
購物須知
為了保護您的權益,「三民網路書店」提供會員七日商品鑑賞期(收到商品為起始日)。
若要辦理退貨,請在商品鑑賞期內寄回,且商品必須是全新狀態與完整包裝(商品、附件、發票、隨貨贈品等)否則恕不接受退貨。